
2016-11-17 12:07:04
網站建設有關的重定向技術綜述...
因為response是jsp頁面中的隱含對象,故在jsp網站建設頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運用response.sendRedirect時,后面不克...
發(fā)表日期:2017-11-16 10:51:38 文章編輯:紅海小編 瀏覽次數:0
注:網頁計劃是一件很繁瑣的工作,由于在計劃時要斟酌許多工作。為了簡化網頁計劃這件事,本文枚舉了每一個網站計劃者都應當斟酌的行為原則,包含能做甚么,不克不及做甚么。寧神,這些原則都是一些很簡略的原則。

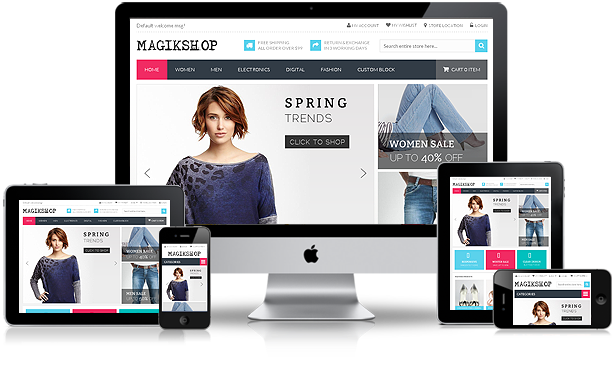
1、在分歧裝備上采納相似的計劃
用戶能夠經由過程分歧類型的裝備拜訪你的網站,這些裝備包含:電腦、平板、手機、音樂播放器、乃至是智能腕表等。不管用戶應用甚么裝備拜訪你的網頁,確保他們具備類似的體驗,這是用戶體驗計劃中的一條緊張尺度。

2、導航的計劃要簡略易用、清晰清楚明了
導航計劃是網頁可用性的基石。記著,如果用戶在你的網站里找不到導航,那末不管你的網站有若干都沒用用。這也是導航計劃要遵守如下原則的緣故原由:
簡略。每一個網站都應當有盡量簡略的布局。
清晰。導航的每項對用戶而言,都應當是清晰的。
一致。體系的導航頁在每一頁中都應當是雷同的。
用戶以最少的點擊次數,最快地達到他們想要瀏覽的網頁。這才是導航計劃的目標。
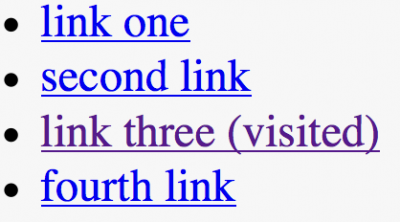
3、 轉變拜訪過的鏈接的色彩
鏈接是導航的一個癥結身分。如果用戶點擊過的鏈接沒有轉變色彩,極可能招致用戶屢次點擊同一個鏈接。
如果用戶曉得本身曩昔拜訪的鏈接和如今還未拜訪過的鏈接,那末用戶會更易決議本身下一主要點擊甚么。

4、讓頁面瀏覽變得更易
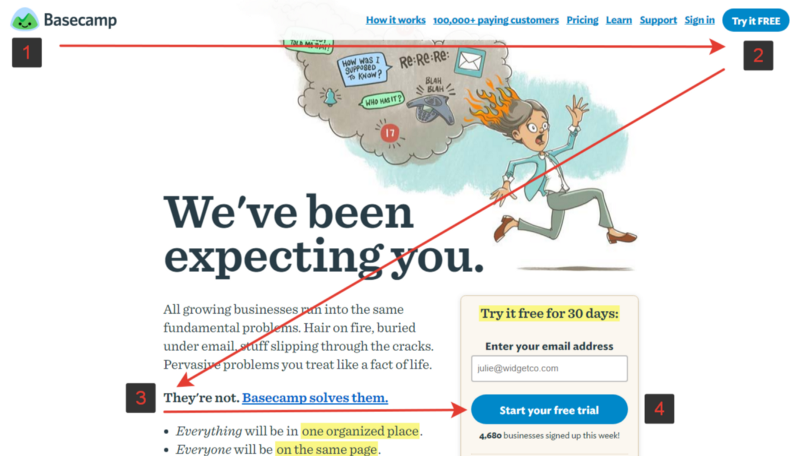
用戶瀏覽咱們的網頁時,并非通讀所有的內容,而是疾速地掃描全部網頁。是以,如果用戶離開這個網站,是為了探求特定的內容或許是實現某個義務,那末他們會先瀏覽全部網頁,直到用戶找到了本身想要去的處所。是以,作為網頁計劃者的咱們,應當經由過程計劃網站可視化的層級架構贊助這些用戶盡快殺青本身的目標。可視化的層級架構意味著網頁上每一個元素的擺放或出現都具備權重(比如說,咱們的計劃決議了用戶先看到哪一個,再看到哪一個,末了看到哪一個)。
咱們在計劃網站時,要確保網頁題目、登錄注冊按鈕、導航欄或別的一致緊張的元素放在用戶很容易看到的處所,以削減用戶探求的光陰。

用戶的眼簾是Z字形的。
5、細心反省所有的鏈接
當用戶點擊網站上的一個鏈接,界面上卻出現 404 的差錯頁面時,用戶很容易變得喪氣。當用戶在網站上探求內容時,他們盼望本身點擊過的每一個鏈接都是本身正在探求的誰人,而不是出現 404 的差錯頁面、或許點出來后,卻發(fā)明不是本身探求的誰人頁面。

6、確保能點擊的元素讓用戶看起來就可以點擊
一個物體的模樣會奉告用戶若何應用它。看起來像按鈕或鏈接的視覺元素卻不克不及點擊,很容易困擾用戶,這些視覺元素包含:筆墨下劃線實在不代表鏈接、領有動畫后果的元素也不是超鏈接。用戶想要曉得界面上哪些地區(qū)是純動態(tài)內容,哪些地區(qū)是能夠點擊的。
讓能夠點擊的元素顯著一點。

如上圖,你覺得誰人橙色的框是個按鈕嗎?信任許多人都感到它看起來像個按鈕,但實在它并非。
1、不要讓用戶等
網站用戶的耐煩和注意力是異常小的。依據NNGroup的研討, 10 秒是用戶會合注意力實現一個義務的極限。
當用戶在期待內容加載時,他們極可能會變的喪氣。如果加載速率很慢,用戶極可能會分開這個網站,即使是充足漂亮的加載動畫計劃也無奈轉變這個成果。

圖片來自收集
2、在新標簽頁關上鏈接
在新標簽頁關上鏈接的計劃讓用戶無奈應用“前往”按鈕前往以前的頁面。這是異常不好的計劃。

3、全部網站充滿著告白
促銷和告白會掩飾網站里的內容,也會讓用戶很難會合注意力去實現義務,更不用說那些看起來像告白的工作經常會被用戶疏忽(這類征象被稱為:旗號盲點)。
4、轉動挾制(Hijack scrolling)
轉動挾制是指:網站的計劃者或開發(fā)者節(jié)制轉動條,從而使得用戶在轉動鼠標時,會在網站上看到分歧的后果,包含動畫后果、固定的轉動點、乃至是重新計劃過的轉動條。轉動挾制是用戶最不喜歡的計劃之一,是以,它篡奪了用戶節(jié)制轉動條的權力。當你計劃網站時或計劃用戶界面時,你應當讓用戶本身決議本身瀏覽的網頁或APP的地位。

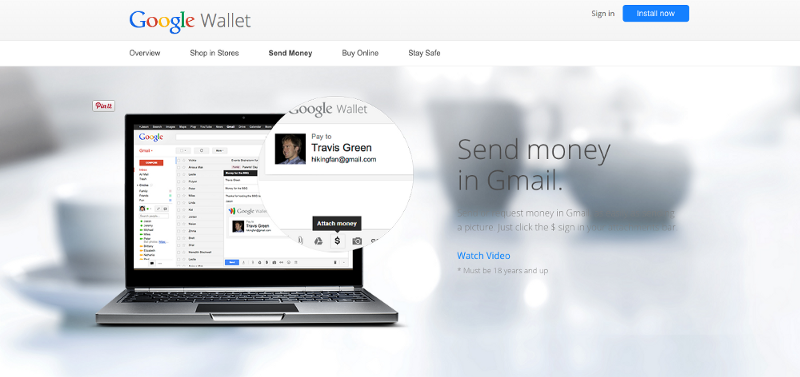
如上圖,這個頁面就采納了這個計劃后果。它應用單頁面平行布局的方法,用左邊的點來取代每一個頁面。
5、自動播放視頻(有聲響)
在后盾自動播放視頻、音樂或聲響文件,都是用戶難以接收的計劃方法。用戶很少應用這些元素,除非是在恰當的時刻。

Facebook會在網頁上自動播放視頻,然則在靜音狀況。然則當用戶意想到本身在看視頻時,用戶能夠本身點擊屏幕決議聲響的有沒有和巨細。
6、為了網站的雅觀就義網站的可用性
一個網站或用戶界面的計劃不應當由于內容影響用戶的花費才能。最好不要在筆墨后應用繁重的配景、也不要應用讓用戶很難瀏覽或色彩比較不顯著的配色計劃。

如上圖,低比較的配色計劃很丟臉清晰界面上的字。
7、應用閃耀的筆墨或告白
閃耀的內容或閃耀會招致易感人群的癲癇病。如許的計劃不僅能激發(fā)癲癇,并且還會因吸引用戶的注意力而觸怒用戶。

不要應用閃耀的筆墨
News
提供網站建設相關資訊、互聯網行業(yè)資訊、網站設計知識、空間域名郵箱、網站解決方案、常見問題、簽約新聞等

2016-11-17 12:07:04
因為response是jsp頁面中的隱含對象,故在jsp網站建設頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運用response.sendRedirect時,后面不克...

2016-11-18 23:32:44
立異于軟件業(yè),就比方錢于社會人,立異不是全能的,沒有立異卻是萬萬不能的。可是立異也象錢相同,不是說有就有,乃至不能說跟自個努力有決議聯系。所以許多時分,媒體...

2016-11-18 23:33:21
導讀:本溪紅海傳媒網站12月4日在“特別報道”專欄中撰文指出:伴隨著上個世紀90年代經濟的高速增加,很多的商用軟件層出不窮,而現在如此紛繁復雜的商...

2016-11-18 23:36:31
教學構造單一 人才才能弱化 如今,我國軟件人才的培育首要依托規(guī)范院校的學歷教學,集中在本科期間。據統(tǒng)計,我國當時軟件從業(yè)人員約有40萬...

2016-11-18 23:37:58
在前不久的殺毒廠商降價熱潮后,有人提出這個疑問?國內通用軟件廠商在將來的存活點終究在哪里?之所以用“存活點”這個詞匯來形容,是因為跟著對于個人...

2016-11-18 23:39:36
《復興軟件工業(yè)舉動大綱》日前正式發(fā)動。2002年9月18日,國務院辦公廳轉發(fā)了《復興軟件工業(yè)舉動大綱(2002年至2005年)》(國辦發(fā)〔2002〕47號)(以下簡稱《舉動大綱...